
AWS amplify pricing is a service provided by Amazon Web Services (AWS) that enables developers to quickly and easily develop cloud-native applications. It provides a variety of tools, libraries and components to build full-stack, scalable applications using AWS. Amplify is designed to reduce how much code developers have to write and maintain. It promotes faster app development, and it allows for continuous deployments.
Aws amplify price
The aws-amplify pricing model is flexible, and you only pay for resources you actually use. You only pay S3 fees if, for example, you add a amplify Storage Module to Amazon S3 storage.
Aws can increase the cost
The cost of using amplify depends on your application's complexity and size, as well as how much you use it for. The free tiers are available to help get you started. A paid tier is also available. Free tiers are valid for a period of 12 months, with certain restrictions. After this time, you'll be required to pay as you go.

aws console amplify
The AWS Amplify console is an easy-to-use command line interface (CLI) that provides the tools you need to build cloud-native applications. It comes with a range of open-source components such as UI libraries and more, which you can simply drag and drop.
Aws amplify Hosting
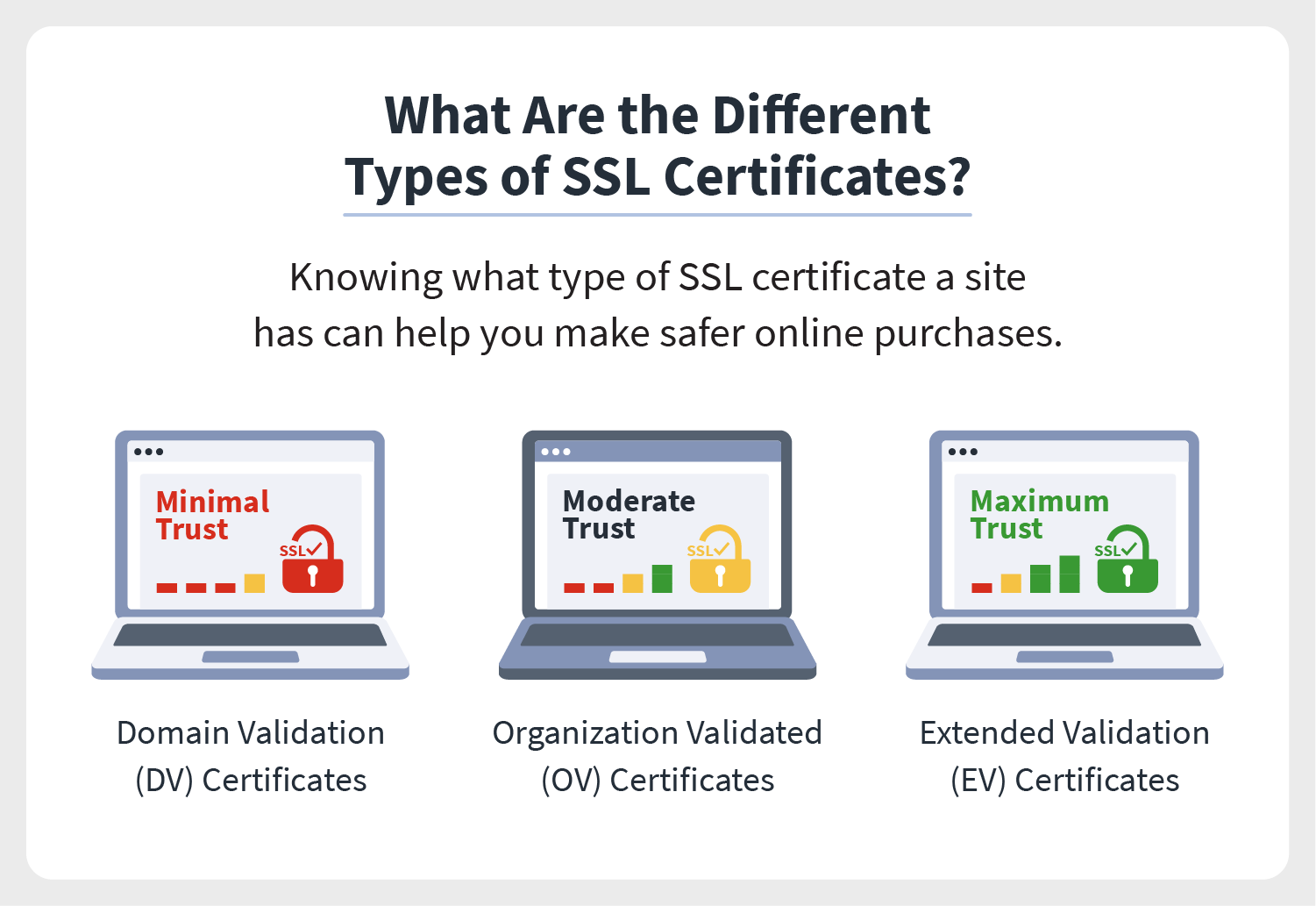
Amplify offers static web hosting that allows users to launch websites instantly. This is a managed service with SSL and HTTPS support. This is a fantastic way to save some money and to make your site easier to find for visitors.
aws amplify analytics
Amplify enables you to create and track unique attributes as well analyze conversion funnels. It also comes with an authentication feature, which includes pre-built signup, signin, and password lost processes. It also has a data storage feature that you can use to maintain and store your application's data.
aws amplify authentication
Amplify helps you build efficient and secure apps, without the need to worry about the underlying infrastructure. This allows you to concentrate on providing value to your customers. You can deploy a full-stack app with built-in alerts and APIs with minimal effort, saving you time and money while still being able to deliver great results to your users.

aws amplify API
The Amplify API enables you to easily connect your applications with other AWS cloud services. It also provides an interface for managing, monitoring, and controlling your services.
aws amplify UI
AWS Amplify UI consists a simple and contemporary UI component which includes all you need to develop your apps. It is a collection of out-of the-box components, and it provides a seamless CLI design that speeds up app development.
aws CLI
AWS Amplify is a set of libraries and UI components that includes a powerful CLI. It provides you with the tools to develop, deploy and manage apps. It has a console which allows you to launch apps instantly.
FAQ
Is it more likely to be hired as a web developer if I have a good portfolio?
Yes. When you are applying for a job as a web developer or designer, a portfolio is crucial. Your portfolio should include examples of your skills.
Portfolios are usually made up of examples of past projects. These examples can showcase your abilities. Your portfolio should include everything: wireframes and mockups as well as logos, brochures, websites, apps, and even logos.
What HTML and CSS are available to help me build my website?
Yes! You should be able to create a website if you have been following the instructions.
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands as HyperText Markup Language. It's like creating a recipe for a dish. You would list ingredients, directions, etc. HTML also tells a computer what parts of text should be bolded, underlined or italicized. It's the language that documents use.
CSS stands for Cascading Style Sheets. It is like a stylesheet that you use to create recipes. Instead of listing each ingredient or instruction, you will write down the general rules for font sizes and spacing.
HTML tells the browser what HTML is and CSS tells it how.
Don't worry if you don't know the meaning of either one of these terms. Follow the tutorials and you will soon be creating beautiful websites.
Web development is hard?
Web Development can be challenging, but there are many resources online to help you learn.
You just need to find the right tools for yourself and follow them step by step.
YouTube and other platforms have many tutorials. Online software like Sublime Text and Notepad++ is also available for free.
There are also lots of books available in bookstores and libraries. Some of the most sought-after books are:
O'Reilly Media, "Head First HTML and CSS"
O'Reilly Media's Head First PHP and MySQL 5th Ed.
Packt Publishing, "PHP Programming For Absolute Beginners",
I hope this article helped you.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How to Use WordPress for Web Design
WordPress is a tool for creating websites and blogs. WordPress' main features include an easy installation, powerful theme options and plug-ins. This website builder lets you customize your site to suit your preferences. It comes with hundreds of themes and plugins that help you make any site. If you would like, you can even add your own domain name. All of these tools make it easy to manage your website's appearance and functionality.
WordPress makes it easy to create beautiful sites even if your HTML skills are not required. No matter what level of coding you are at, it's possible to build a professional looking website in a matter of minutes. In this tutorial, we'll show you how to install WordPress on your computer and then walk through some basic steps to get your new blog online. We will explain everything so that you can easily follow along at your own pace.
WordPress.com, the most popular CMS (Content Management System), currently has over 25 million users in all of its countries. There are two versions available for WordPress. You can either buy a monthly license or download the source codes and host it yourself for $29 each month.
WordPress is an excellent blogging platform for many reasons. For one thing, it is very simple to use, and anyone who can write a little bit of HTML can create a great-looking site. You also have the flexibility to change your site's look and feel. WordPress.org offers many themes for free. This means that you can completely customize the look and feel without spending a dime. It's also very customizable. Numerous developers offer premium addons that enable you to automatically update posts whenever someone comments on them, or integrate social sharing into your website.