
You have many options to backup your website. There are three types of backup: Manually (offline), CodeGuard, and CodeGuard. Whatever method you choose to use, you must always keep a backup of all your website in a safe place and separate from the container. This will allow you to rebuild your website exactly as it was before you made the backup.
Manually
While it's possible to backup a few websites manually, it can be time-consuming if there are hundreds or thousands. Websites are more than just files. They also contain text and settings. You need to back them up. Manually backing up a website can also cause the website to run slower and cause you to lose files. To avoid this, it is worth using an external service which can backup your website for you.
You should backup your website regularly when backing it up. This will ensure that your site is protected against any unforeseeable errors or failures such a server crash. Your website will be unavailable for a time and you may lose customers trust. It can be costly and time-consuming to rebuild a website.

Offline
When you want to backup a website, you can simply download the entire site and store it offline. This will provide a back-up for your site in the event of a server crash or hacking. In addition, you'll have an offline copy of your website if the online version is accidentally deleted or your web host goes out of business.
There are many ways you can do this. Site backups typically involve dumping the site's database into an archive. It might also include your theme or layout. You can opt for a stronger backup solution, but this will cost you extra. The best option will depend on the type of website you own and how often you want to back it up.
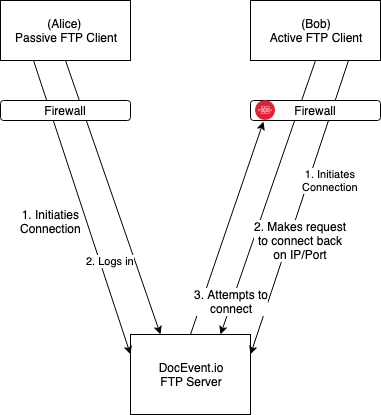
You can also download your site offline using an FTP client. You'll need a web-browser that supports FTP to access your hosting account. You'll need to know the username and password for your hosting service. Alternatively, you could use a website cloning program to extract all files from your website. Once they are downloaded, arrange them in the correct order to create a mirror.
With CodeGuard
With CodeGuard, you can automatically backup your website and other data, even if you don't make changes to it. It monitors your website and automatically creates backups whenever it detects any. You can also delete or restore your website and database. The dashboard lets you monitor the progress of your backup and make adjustments, if needed.

First, connect your website with your FTP details. CodeGuard will show you a list of files on your server. This includes WordPress files. Next, select the data you want to restore. Once the backup process is complete, a new screen will appear letting you know that the backup was successful.
CodeGuard provides an automated website backup that stores your backup data on a cloud-based platform. It offers a one-click restoration feature and a 256-bit AES encryption to protect your backup data. Additionally, the backup program constantly monitors your site to detect any possible changes and alerts to them.
FAQ
Does A Good Portfolio Make Me More Likely To Be Hired As A Web Developer?
Yes. If you want to land a job as web designer or developer, your portfolio is essential. The portfolio must show examples of your skills and experience.
A portfolio usually consists of samples of your past projects. These can be anything that shows off your skill set. Your portfolio should include everything: wireframes and mockups as well as logos, brochures, websites, apps, and even logos.
Do I choose WordPress or a web builder?
A small website is the best way to build a successful web presence. If you have the resources and time to create a fully-fledged website, go for it. You might start with a simple blog if you don’t have the time or resources. As you learn to develop and design websites, you can always add new features.
Before you start building your website, it is important to establish a primary domain. This will provide a point to which you can publish content.
How to design a site?
First, you need to know what your customers want from your site. What do they look for on your site?
What other problems could they face if they can't find the information they need on your website?
Now you need to figure out how you can solve these problems. You also need to make sure that everything on your site looks right. It should be simple to navigate and use.
Your website should be well-designed. It shouldn't take too much time for it to load. People won't stay as long if it takes too long to load. They will move on to something else.
You need to consider where your products are located when you build an eCommerce website. Are they all in one location? Are they spread around your site?
You need to decide whether you want to sell one product at once or many different types of products. Do you prefer to sell one type of product, or several types?
These questions will help you decide if you want to build your website.
Now, it's time to take care of the technical aspects. How will you site function? It will it work fast enough? Are people able to get it done quickly from their computers?
Will it be possible to buy something online without paying any extra? Are they required to register before they can buy anything?
These are important questions that you must ask yourself. These questions will help you to make the right decisions and move forward.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How to Use WordPress for Web Design
WordPress is a tool for creating websites and blogs. It has many great features, including easy installation, powerful themes options, plug-ins and many other. This website builder lets you customize your site to suit your preferences. You can choose from hundreds of themes or plugins to make your site unique. If you'd like, you can also add your own domain. All these tools enable you to manage your site's appearance and functionality effortlessly.
With the power of WordPress, you can create beautiful sites without knowing how to code HTML. Even if you don't have any coding knowledge, you can set up a professional website in minutes. In this tutorial, we'll show you how to install WordPress on your computer and then walk through some basic steps to get your new blog online. We'll walk you through the process so you can understand it at home.
The most popular CMS (Content Management System) out there is WordPress.com currently has around 25 million users worldwide and counting. There are two different versions of WordPress available; you can either buy a license from them for $29 per month or download the source code and host it for free.
WordPress is a popular blogging platform. There are many reasons for this. WordPress is simple to use. Anyone can create great-looking websites by learning HTML. It also offers flexibility. WordPress.org provides many themes free of charge. You can easily change the look and feeling of your site without spending a dime. Finally, it's highly customizable. Numerous developers offer premium addons that enable you to automatically update posts whenever someone comments on them, or integrate social sharing into your website.