
Software can send and receive information using application layer protocols. These protocols can be used to provide software and users with meaningful data. Some examples of applications that use application layer protocol include instant messaging (e-mail), web browsing and email. It also allows software interaction with other applications. Not all user applications utilize application layer protocols.
The OSI model defines the application layer as the lowest level. Essentially, this layer is an abstraction layer that hides system operations and provides resources for the applications above. This layer performs directory searches, for instance.
The application layer can perform many functions, such as file storage or file transfer. You can log in as a remote host and communicate with other applications. Examples of applications that use this layer include web browsers, fax, email, and e mail. MSN Instant Messenger and AOL Instant Messenger use the application layers to send messages over a network.

This layer is most easily accessible by the user. This layer acts as a bridge to the operating system and the computer. It has many facilities that facilitate interoperability among different software applications. It facilitates communication between layers and helps them function properly.
It provides information about global services and supports a variety interfaces. For example, a Web browser uses the application layer to connect to a remote server. Similar to the above, a Usenet reader can also use the app layer to access files on remote computers.
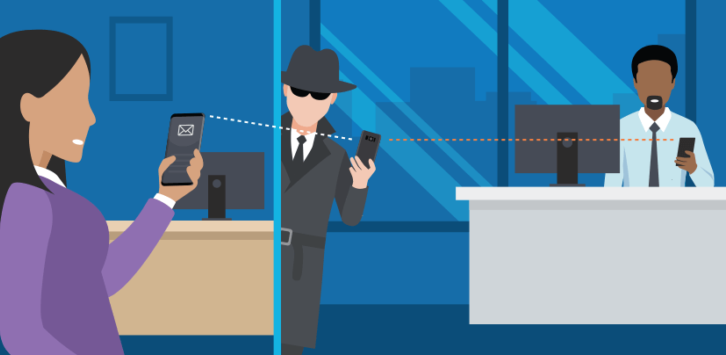
Security is another crucial function of the app layer. It provides security and protection against network integrity compromises and attacks. An attacker can steal information from the application layer and cause damage to the network's overall performance. It can also lead to data loss and data integrity.
The application layer can protect itself against attacks by using packet inspection. A packet inspection is similar to an intrusion detection method. It allows a server inspect the contents of a packet.

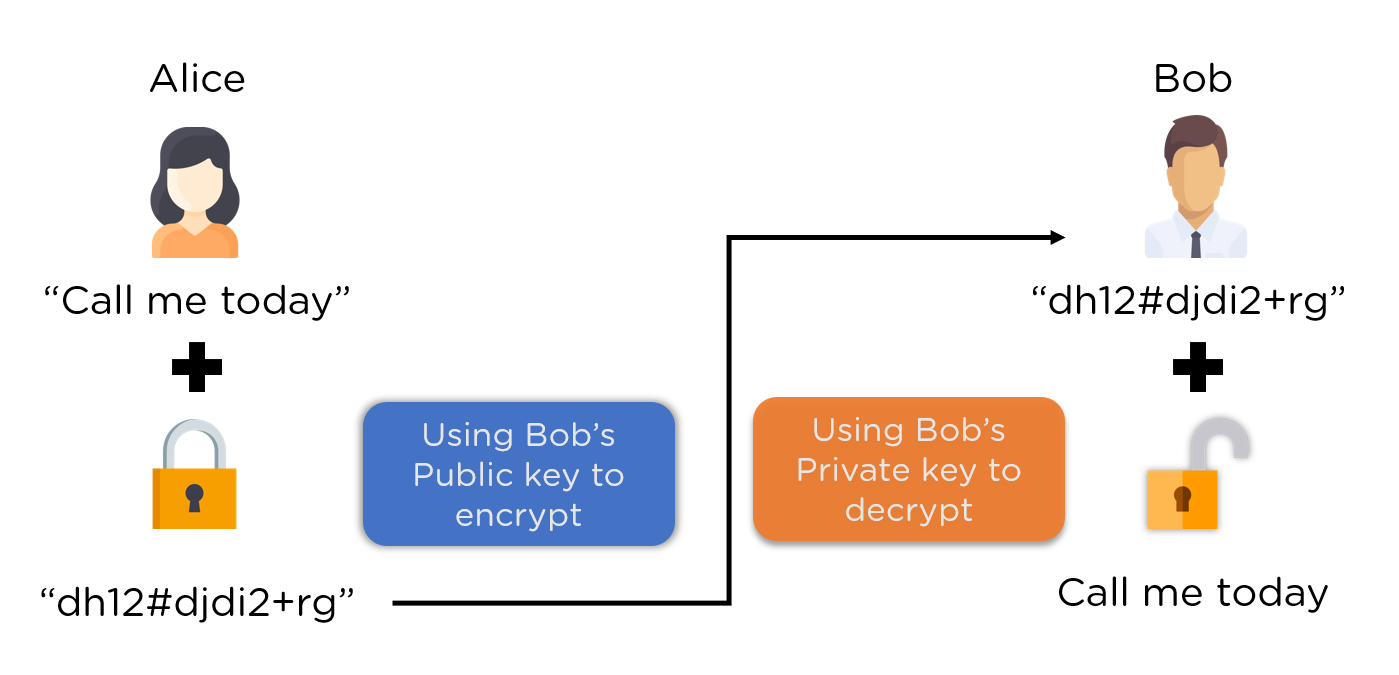
Encryption is another key function of an application layer within the OSI framework. Encryption means that data is packaged in a different protocol. Depending on what data is being sent, the original message might be wrapped in several nested wrappers. Each nested wrapper contains control information, such as destination address and routing controls. Once a message is encrypted it is sent to the layer beneath, which handles error control and other functions.
The application layer also serves transparent network connections. A browser connects with a server to request resources. This could be a page, a file, or both. The server will then return an acknowledgment. The server will then assign a port number to client after the connection has been established.
An application layer protocol makes communication between a client's server and server easier. Several popular protocols for the application layer have been created, including FTP, SMTP, and DHCP.
FAQ
What Websites should I make?
This depends on your goals. To build a business around your website, you may want to focus on selling products online. To do this, you will need to create a strong eCommerce website.
Blogs, portfolios, forums, and other types of websites are also popular. Each one requires different skills and tools. To set up a blog for instance, you'll need to learn about blogging platforms like Blogger and WordPress.
Once you have chosen a platform, it is also important to determine how you can customize the appearance of your site. You can find many free templates and themes for every platform.
Once you've chosen a platform, you can build your website by adding content. You can add images, videos, text, links, and other media to your pages.
When you are ready to launch your new website, you can publish it online. Your site is now available for visitors to view in their browsers.
How Much Does It Cost to Make An Ecommerce Site?
It all depends on what platform you have and whether or not you hire a freelancer. eCommerce sites usually start around $1,000.
You can expect to pay between $5000 and $10,000 for a platform once you have decided.
You won't spend more than $5,000 if you are using a template. This includes any customizing you do to your brand.
What Should I Add to My Portfolio?
These are the things you should include in your portfolio:
-
Exemplaires of previous work
-
If you have one, links to it.
-
Your blog may have links
-
These links will take you to social media websites.
-
Other designers' online portfolios can be found here.
-
Any awards you received.
-
References.
-
Get samples of your works.
-
These are links showing you how to communicate effectively with clients.
-
Links showing you're willing to learn new technologies.
-
Links showing that you're flexible.
-
You can find links that reflect your personality.
-
Videos showing your skills.
How to create a static website
You have two options when creating your first static site:
-
Content Management System, also known as WordPress. WordPress: This software can be downloaded and installed on your computer. It can be used to create a website.
-
Create a static HTML website: You'll need to code your HTML/CSS code. If you already know HTML, it is simple to do.
If you plan to build a large website, you may want to consider hiring an expert to create your static website.
However, it is a good idea to start with option 2.
How to design a website?
It is important to first understand your customers and what your website should do for them. What are they looking at when they visit your site.
What problem might they face if your site doesn't have what they are looking for?
You now need to know how to fix the problems. You also need to make sure that everything on your site looks right. It should be easy for users to navigate.
You should have a well-designed website. You should ensure that your site loads quickly. If it does take too long, people won't stay as long as they would like to. They'll move elsewhere.
If you're going to build an eCommerce site, you need to think about where all your products are located. Are they all in one location? Are they spread around your site?
It is important to decide whether you will sell only one product or multiple products at once. Are you interested in selling one type of product? Or multiple types?
When you answer these questions, your site can be built.
Now it is time to focus on the technical side. How will your site operate? Is it fast enough? Can it be done quickly by people using their computers?
Will it be possible to buy something online without paying any extra? Are they required to register before they can buy anything?
These are essential questions that you need to ask yourself. You'll be able to move forward once you have the answers to these important questions.
How do I choose the right domain name?
It is crucial to choose a great domain name. It is essential to have a unique domain name. People will not be able find you when they search your product.
Domain names should be simple, short, easy-to-remember, relevant to your brand and unique. In order to make your domain name memorable, people should be able to type it into their browsers.
Here are some ways to choose a domain name.
* Use keywords that are related to your niche.
* Do not use (-), hyphens in your numbers and symbols.
* Don't use.net or.org domains.
* Do not use words you already know.
* Avoid generic terms such as "domain" and "website".
* Check it's always available.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How do I choose between CMSs?
There are two types of Content Management System. Web Designers can choose between static HTML or dynamic CMS. WordPress is the most used CMS. Joomla is a great CMS to use if you want your website to look professional and well-organized. Joomla is an open-source CMS which allows you create any design website without needing to know any coding. It is easy to set up and configure. Joomla is available in thousands of pre-made extensions and templates so that you don't have the need to hire someone to develop your site. Joomla is easy to use and free to download. Joomla is a good choice for your project.
Joomla is a powerful tool which allows you to easily manage every aspect your website. Joomla offers many features, such as a drag and drop editor, multiple templates support, image manager blog management, news feed, eCommerce, and a blog management. Joomla is an ideal choice for anyone wanting to build a website, without needing to know how to code.
Joomla supports all devices. So, if you want to develop websites for different platforms, you can do so easily.
There are many reasons that Joomla is preferable to WordPress. There are several reasons that Joomla is preferred over WordPress.
-
Joomla is Open Source Software
-
Easy to Install and Configure
-
Over 2,000 ready-made Templates and Extensions
-
Free to Download and Use
-
Supports Almost All Devices
-
Powerful Features
-
Excellent Support Community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized